 Hazel Flynn is my wife, and a wordsmith of the highest calibre.
Hazel Flynn is my wife, and a wordsmith of the highest calibre.
Having started out as a radio producer, Hazel has since written for just about every major newspaper and magazine in the country – either direct or through a content provider like HWW – including being on the team that started Who Weekly magazine, and has been a non-fiction publisher for Random House Australia and a commissioning editor for Murdoch Books.
Hazel also co-wrote Sue Pieters-Hawke’s account of how her mother Hazel Hawke dealt with the onset of Alzheimer’s disease, a book that was nominated for a Human Rights Award.
She is currently editor-in-chief of NeoNeighbourhood.com, a subscription website that is a global guide to the finest experiences that the greatest cities in the world have to offer.
 We decided a little while ago that Hazel’s former site was looking a little dated so I set about constructing a new one for her.
We decided a little while ago that Hazel’s former site was looking a little dated so I set about constructing a new one for her.
I don’t know whether it was a consequence of working on the site of someone so close to me, but for the first time in my web design career I found that the more I worked on it, the smaller the project became.
Usually, a client will suggest that the site should only be “a page or two”, presumably hoping to keep costs down. Inevitably, the site will grow during the development process so that by launch time it has at least five or six pages – more, in many cases.
But Hazel’s site went the opposite way, so that we ended up with a single web page.
It’s a very wordy single page, to be sure, but words are her business after all.
While I am the kind of designer who doesn’t like to see older designs consigned to the dustbin, I really only had one regret in replacing Hazel’s site.
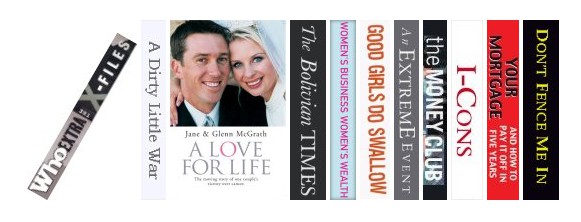
The old site featured a bookshelf of titles that Hazel commissioned, edited and published. This had a rather neat trick in that rolling over a book’s spine would display that book’s cover, giving a nice dynamic to a very stationary presentation.
Here’s a close up of the books with one spine rolled over.

I hope I can use that trick again on another site, as it was one of those that for such a simple coding exercise never failed to generate ooohs and ahhhs among observers.