Today, I had reason to insert an image into a post on a WordPress site I manage.
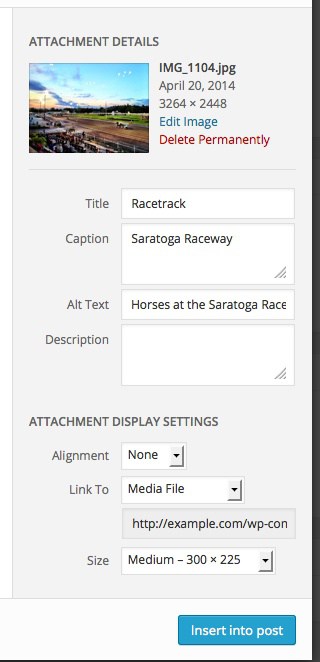
The last time I did that, the panel of options to insert the image looked like this:

This image actually displays an excerpt from the example given in the WordPress codex for inserting an image into a page or post (presumably to be updated soon). Which is what mine also looked like, except for the file detail.
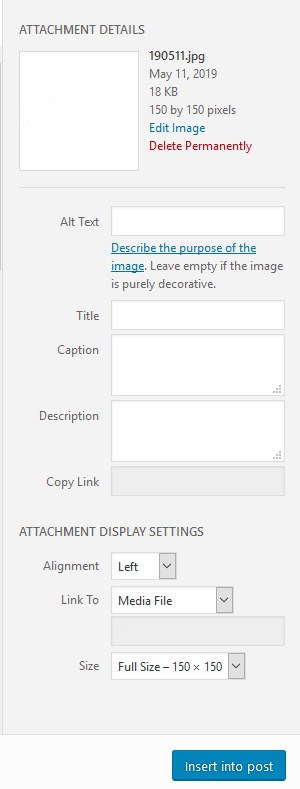
However, what I saw today was this:

Seeing this made me gasp a little – and made my heart sing.
The Alt Text configuration has been moved to the top of the options panel, it has an instruction on how to complete the field – which links to the W3C WAI page on how to decide what to put in the alt attribute, AND it has an instruction on what to do if the image is purely decorative.
I use WordPress a lot. All of Intopia’s websites are on WordPress, my personal site is, my wife’s site, my brother’s, a small group of long time clients … 90% of the websites I build and/or manage are WordPress sites.
I’m not the only one. A third of all the world’s websites are built on WordPress, somewhere in the order of 70 million.
At the same time, my focus in the web industry is on accessibility and digital inclusion. My primary role with Intopia is to assess a client’s websites and digital products for conformance to accessibility guidelines and then help them to resolve any issues I find.
Chief, primary and first by a long way of the issues that I find is misunderstanding, misapplication and complete ignorance of the role of the alt attribute.
The reality is it takes a bit of design thought to decide whether the content of an image is worth describing to a person who can’t see the image, a bit of content thought to know what to use as text to describe that content and maybe a bit of dev thought to know that if the image isn’t important you leave the alt attribute empty but you never leave it out.
Given that, and given WordPress is so popular a tool for creating and managing websites (to the point of near ubiquity), any change it makes to ensure that images have appropriate alt text is a huge step forward for accessibility.
Setting Alt Text above all other Insert Image options is, I think, an acknowledgement of the its significance in making the web accessible and it, in turn, deserves acknowledgment as a significant step the in the right direction of the part of Matt Mullenweg and Automattic, the people behind WordPress.